티스토리 상단광고를 강제로 넣기 시작하면서 많은 사람들이 워드프레스로 블로그를 이전하고 있는 상황이죠. 오늘은 워드프레스 운영하면서 가장 고민이었던 워드프레스 이미지 용량 줄이기 방법에 대해 이야기를 나누어 보려고 합니다.
그럼 아래에서 바로 확인해 보시죠~
워드프레스 이미지 용량

네이버 블로그나 티스토리 블로그를 운영하고 계시는 분들의 경우 기본적으로 이미지를 많이 넣는것이 일상화되어 있습니다.
티스토리의 경우는 구글 최적화를 위해 이미지를 첨부하면서 알트 태그를 넣기까지 하죠..
구글 상위노출을 위한 이미지 첨부 방법이 궁금하시면 아래 포스팅을 참고해 주시길 바랍니다.
저도 네이버 블로그를 오랜기간 운영하면서 이미지 첨부를 많이 해야 된다는 인식이 매우 강하게 있었는데요.
티스토리 블로그를 운영하면서 저도 모르게 이제 이미지를 조금씩 줄이고 있는 자신을 발견했습니다.
위에서 설명드린거 처럼 이미지에 알트 태그를 넣는 것이 너무 귀찮아서 그런 거 같아요..
그럼 워드프레스는 어떨까요?
저는 워드프레스를 운영하면서 이제는 이미지 첨부의 아예 하지 않거나 1장이나 2장만 넣고 있습니다.
워드프레스의 경우 저희가 직접 서버를 구입하고 용량도 직접 관리해야 하기 때문에 이미지나 동영상 파일을 워드프레스 블로그에 지속적으로 업로드하는 경우는 몇 가지 문제가 발생합니다.
가장 큰 문제점은 워드프레스 사이트 자체가 로딩이 너무 느려진다는 것입니다.
게다가 워드프레스를 시작할때 서버를 구입하고 서버 용량을 정해 매달 일정 비용을 지불하고 있습니다.
그러니 이미지나 동영상을 너무 많이 첨부하다 보면 추후 서버 용량을 늘려야 하기 때문에 추가 비용을 지불해야 할 수도 있습니다.
그럼 워드프레스 이미지 용량 관리는 어떻게 해야 될까요?
워드프레스 이미지 용량 줄이기 방법
저는 워드프레스 이미지 용량을 줄이기 위해 앞서 말씀 드린대로 이미지를 아예 넣지 않거나 꼭 필요한 이미지 한 장이나 두장만 첨부를 하고 있었습니다.
이미지를 첨부할때도 용량이 큰 원본 이미지를 그냥 첨부하는 것이 아닌 아래 방법을 이용해 최대한 줄여서 첨부를 하고 있죠.
나름 용량 관리에 신경을 쓰며 워드프레스를 운영한 지는 불가 몇 개월이 되지 않았지만 벌써부터 용량의 압박을 받고 있는 상태입니다.
저 뿐만 아니라 워드프레스를 이제 막 시작하는 많은 사람들이 저와 같은 경험을 하고 있으실 겁니다.
그래서 저는 이미지나 동영상 용량을 줄여주는 워드프레스 플러그인도 열심히 찾아보고 괜찮다는 플러그인을 설치하고 관리해 보았지만 페이지인사이트 속도가 플러그인 때문에 더 느려지는 경험도 했죠.
이제 이미지를 아예 넣지 말까? 어떻게 해야지? 고민하고 있던 찰라..
워드프레스 단톡방에서 알려준 한가지 방법이 있었습니다.
그 방법은 구글 블로그를 이용하는 방법인데요.
이제는 꼭 필요한 이미지뿐 아니라 가독성이나 필요에 따라 자유롭게 첨부할 수 있게 되었습니다.
자세한 방법은 아래에서 확인해 보시죠..
워드프레스 이미지 첨부 방법
1. 우선 가장 먼저 구글 블로그인 블로스 스팟을 개설해 주세요!( 아이디 한 개당 100개 블로그 생성가능)
2. 블로그를 생성한 후 워드프레스에 첨부할 이미지를 블로스 스팟에 올려주세요.


3. 업로드한 이미지의 크기를 조절한 후 확인을 눌러 글을 게시해 줍니다.

4. 블로스 스팟에 접속해 오른쪽 눈 모양 아이콘을 눌러줍니다.

5. 업로드한 이미지가 나타나면 마우스 오른쪽을 눌러 이미지 주소 복사를 눌러줍니다.

6. 이제 워드프레스로 이동해 원하는 위치에 이미지를 선택해 주세요.

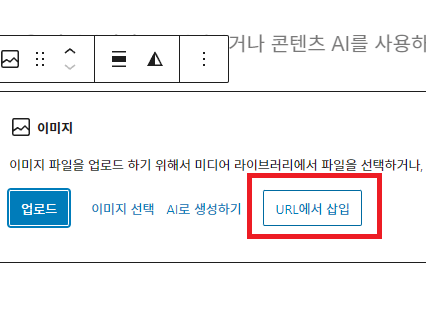
7. 이미지를 첨부하는 방법 중 URL에서 삽입을 눌러줍니다.

8. 입력창이 나오면 블로그 스팟에서 복사한 이미지 주소를 붙여 넣기 해줍니다.

9. "엔터"를 입력화면 블로스 스팟에 등록한 이미지가 워드프레스에 나타나게 됩니다.

10. 워드프레스 이미지 첨부 끝!
워드프레스를 운영하면서 항상 이미지 첨부를 해야 하는데 용량 걱정이 앞서게 되지만 이제 위의 방법으로 서버 용량 걱정 없이 원하는 이미지 파일이 있다면 자유롭게 이미지를 첨부하고 있습니다.
다만 한 가지 번거로운 점은 블로그 스팟에 이미지 업로드 과정을 거쳐야 한다는 점입니다.
처음에는 이런 과정이 익숙하지 않아서 매우 귀찮게 느껴지지만 시간이 있을때 미리 블로그 스팟에 이미지 파일만 전부 올려두면 되니까 나중에는 조금 더 편하게 느껴지더군요.
저는 이 방법이 언제까지 될지는 모르지만 앞으로 계속 이렇게 이미지를 업로드 할듯 합니다.
워드프레스 속도 저하나 서버 용량 초과로 매월 비용을 추가적으로 더 지출하는 걱정없이 마음이 편안해 졌네요.
오늘은 제가 현재 이용하고 있는 워드프레스 이미지 용량 줄이기 방법에 대해 이야기를 나누어 보았는데요.
워드프레스를 운영하고 계시는 분들이라면 오늘 알려드린 방법도 있으니 한번 적용해 보시길 바랍니다.
함께 읽으면 좋은 글
구글 크롬 설정 초기화 방법 재설치 북마크 가져오기
익스플로를 벗어나 구글 크롬으로 온라인 환경을 바꾼 지도 굉장히 오랜 시간이 지났습니다. 구글 크롬은 사용자가 더욱 편리하게 브라우저를 사용할수 있도록 정말 많은 기능을 제공하고 있기
likelihood.tistory.com
티스토리 접속 오류 보안 접속 인증서 만료문제 해결하기
구글 애드센스 수익을 위해 티스토리 블로그를 운영하시는 분들이라면 2차 도메인에 대해 잘 알고 계실 겁니다. 오늘은 티스토리에 연결시킨 2차 도메인에 갑자기 접속 오류를 경험하고 보안인
likelihood.tistory.com
query-input 입력란이 누락되었습니다. 해결 조치 방법
저는 매일같이 글을 작성한 후 구글 서치콘솔에 색인절차를 진행하고 있는데요.. 며칠 전 서치콘솔 페이지에 query-input 입력 누락이라는 경고 문구가 있었습니다.오늘은 query-input 경고 문구 해결
likelihood.tistory.com
'구글,IT' 카테고리의 다른 글
| 구글 애드센스 미국 세금 정보 재등록 검토중 승인 방법 해결! (0) | 2024.09.20 |
|---|---|
| 인스타 스토리 방문 기록 삭제 방법 (0) | 2024.09.11 |
| 줌 소리가 안들려요 해결 방법 (PC,모바일) (0) | 2024.09.06 |
| 엑셀 인쇄영역 설정 페이지 나누기 해제 총정리 (0) | 2024.09.04 |
| 텔레그램 방 찾기 채널 검색 방법 (0) | 2024.09.03 |
